Optimizing Aureola: Preloading, Caching and Micro Optimization
The big construction sites are done. But there are still a few things we can do. Much of it certainly falls under the category of micro-optimization, but in total we still gain a few more kilobytes and milliseconds.
What happened so far
Recently, we replaced Font Awesome with a much more lightweight icon font. This allowed us to reduce the download size of the font from 77.9 kb to 4.1 kb. Some of you may have noticed that I had already included another optimization in the last article.
Preloading
To avoid long request chains, it is a good idea to use preloading. You might be wondering what this is all about. Well first of all, let's look at how web fonts are included, for example. First the web page is fetched, then the CSS is loaded, and then in the CSS the web font is usually included. This is quite a long request sequence. But since we already know that we will need the webfont later, we can load the webfont on before. Mozilla has provided a very informative guide for this.
This then for example looks like this:
<link rel="preload" href="/user/themes/aureola/vendor/icomoon/fonts/icomoon.ttf?kw1rqx" as="font" type="font/ttf" crossorigin>Here it is extremely important that the href contains exactly the same url that will be called later. This includes all GET parameters. In addition, as and type must be defined correctly. For example, the font can be loaded here immediately and it is not necessary to wait until the CSS files have been read.
Make Use of Browser Cache
Of course, it doesn't make much sense to reload resources that rarely change anyway. That's why we can tell the browser to cache them. However, we should think carefully about how we want to invalidate the cache in case we want to deliver an update again. Because as they say, "There are only two hard things in Computer Science: cache invalidation and naming things." -- Phil Karlton
I decided at this point to cache only the CSS, Javascript and similar files in the long term. Under Nginx this can be done as usual via a snippet. So I created a file /etc/nginx/snippets/cache-static.conf with the content:
location ~* \.(?:ico|css|js|woff|woff2|ttf|eot)$ {
expires 365d;
add_header Pragma public;
add_header Cache-Control "public";
}
location ~* \.(?:gif|jpe?g|png|webp)$ {
expires 1d;
add_header Pragma public;
add_header Cache-Control "public";
}As usual, we can then include the snippet in our site configuration:
include /etc/nginx/snippets/cache-static.conf;Embed Logo in the Website
One point that really falls under micro-optimization is the logo. Do we really need to load it separately every time? No, because we can also include it in the page. Although the page itself increases in size, the increase is negligible and we save ourselves an additional request.
The Results of our Efforts
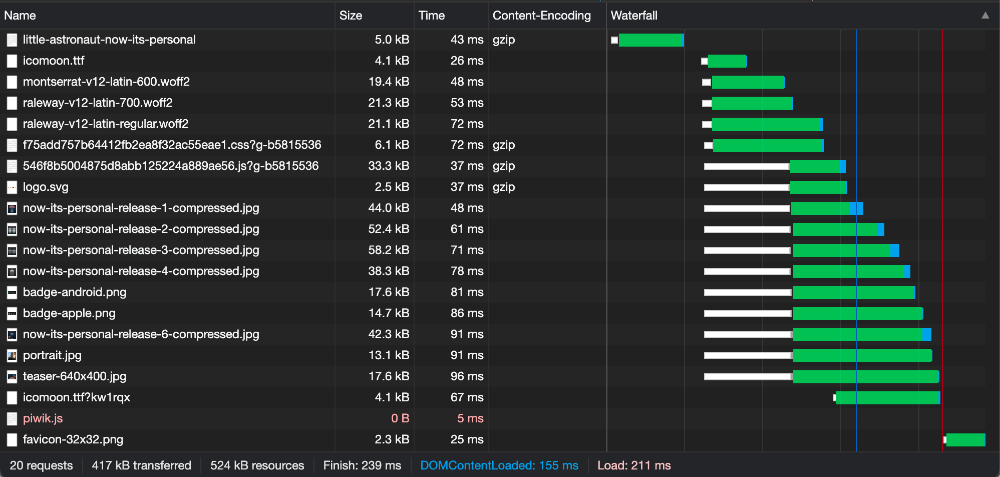
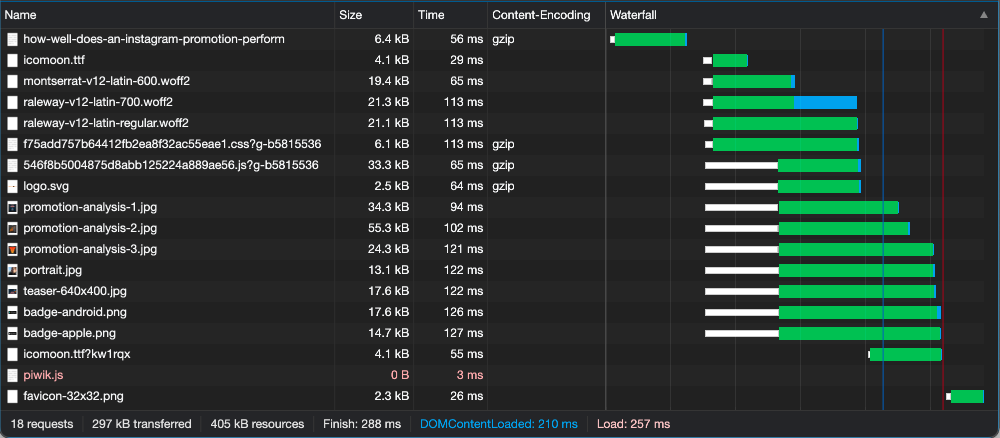
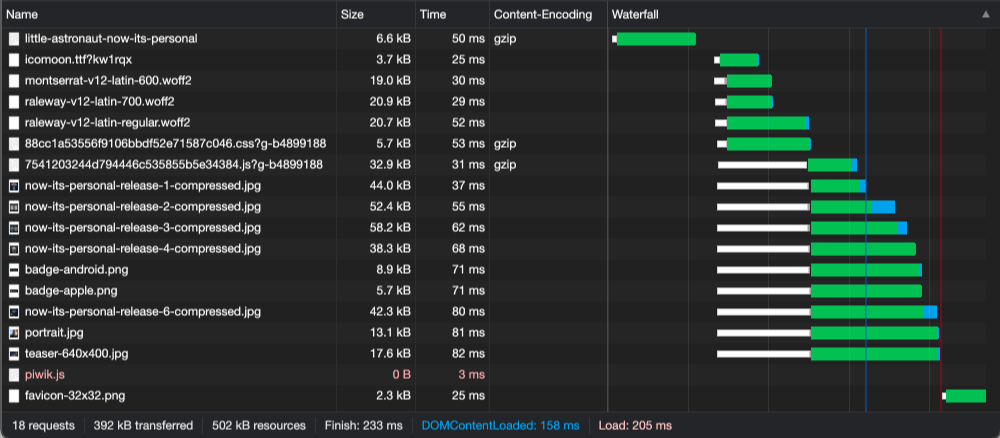
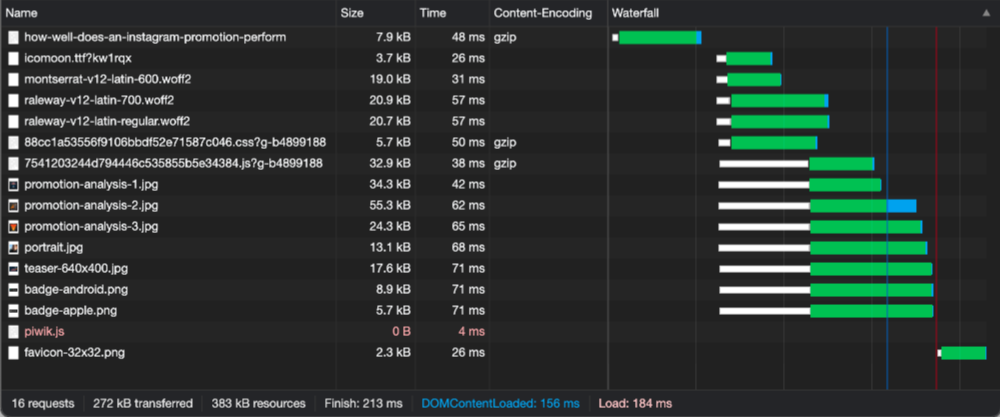
While the article Little Astronaut - Now It's Personal previously loaded in 239ms and covered 417kb, it now loads in 233ms and covers only 392kb. The article How well does an Instagram promotion perform? previously loaded in 288ms and the download size was 297kb. Now it loads in 213ms and is only 272kb. That's great. In the next article, we'll take a look at what the optimization has done overall and how to move forward.
There are no comments yet.