Optimizing Aureola: Optimized Icon-Font with Icomoon
The optimization continues. Today I'm devoting myself to a topic that often seems to receive little attention. The size of external libraries. Now I don't really use any frameworks on my site. However, there is one candidate that you should take a closer look at: Font Awesome.
What Happened So Far
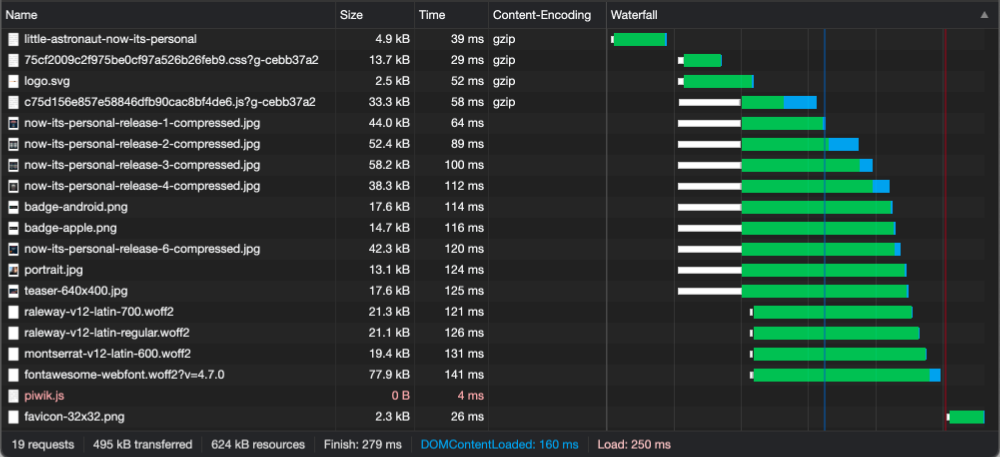
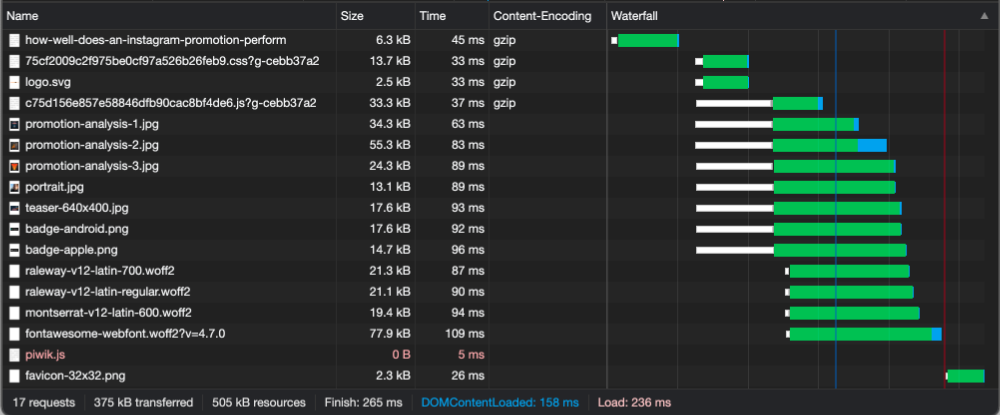
Most recently we had replaced all images with webp formats and were able to drastically reduce the download size. From 866 kb and 1.6 MB to 495 kb and 375 kb. The response times were reduced from 359 ms and 459 ms to 279 ms and 265 ms. One thing stands out here, though. The icon font from Font Awesome comes in at 77.9 kb. That is larger than an optimized image.
Font Awesome vs. Icomoon

Font Awesome is a free icon font in the standard package. In the version that I have included in the page, there are more than 700 icons. Meanwhile the most recent version contains over 1600 icons. So there is something for everyone. There is only one thing. On the whole website I use only 12 icons. So I have included more than 700 icons too much.

Now, of course, you can go and painstakingly adjust the font. Or you can use a service that can create icon fonts. Icomoon for example. Here you can not only create your own icon fonts, but also select icons from a number of packs and export them as fonts. And exactly the ones you really need. I decided to choose a pack from Icomoon myself. And gave Font Awesome the boot. Again, this resulted in a significant savings.
Result with Icomoon
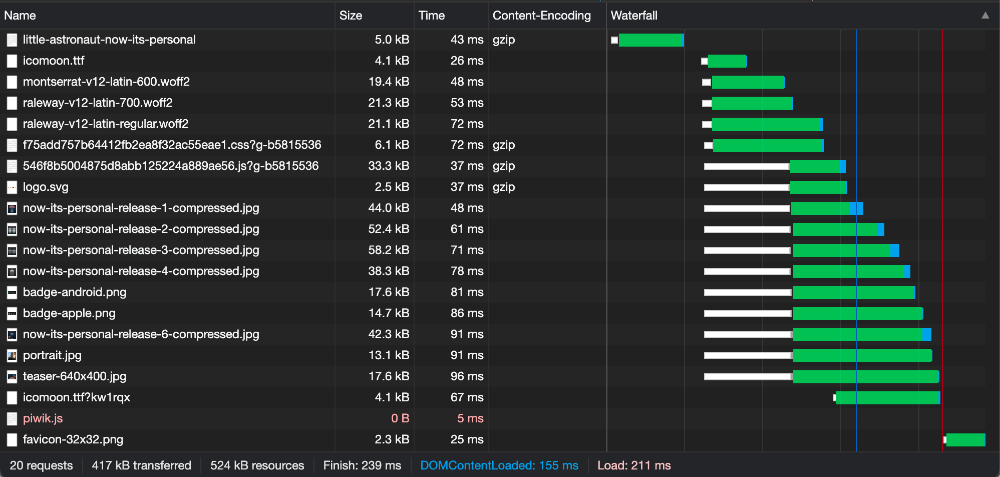
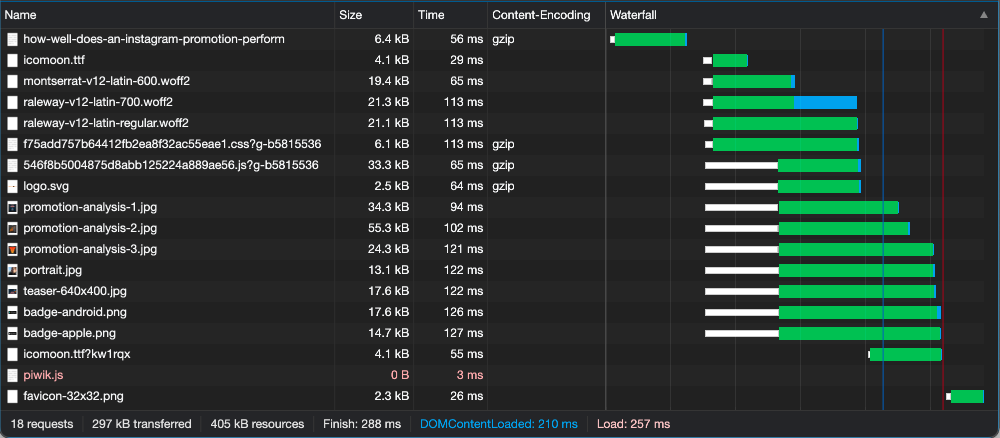
Instead of using Font Awesome with 700 icons and a size of 77.9 kb, I now use a font from Icomoon with exactly the 12 icons I need, which only costs 4.1 kb. As a conclusion for this optimization I can say: Include only what you really need. Or if you modify the old engineer saying a bit: Don't include as much as possible, but as much as necessary.
There are no comments yet.