Optimizing Aureola: Enable gzip Compression under Nginx
I finally took the time to optimize aureola.codes. And the results are impressive. From 1.7 MB download size, only 0.27 MB remained in the end, the response time was partly reduced by half. In this series I will show you how I did it.
Analysis With The Waterfall View In Chrome DevTools
The most important part of any optimization is measure, measure, measure. Chrome offers a nice way to analyze the requests, download sizes and load times of a page with the Waterfall View of the DevTools. As an example, I have picked out two pages that have sufficient content. Important: The response times can vary greatly. It therefore makes sense to calculate the average value from several reloads.
Status Quo: Little Astronaut - Now It's Personal

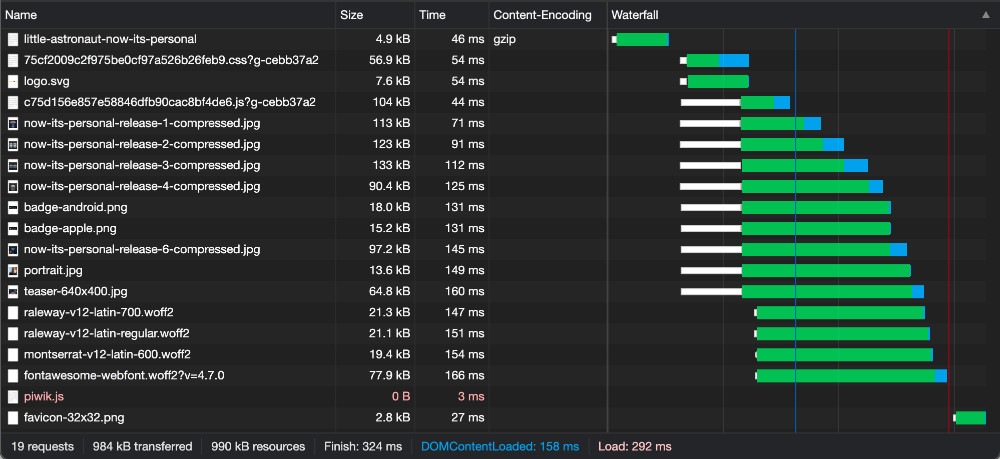
Little Astronaut - Now It's Personal is a good choice, since many additional images are loaded here in particular. Without optimization, the article has a response time of 324 ms and a download size of 984 kb. A total of 19 requests are fired. Most of them are images, followed by fonts and last but not least Javascript and CSS files.
Status Quo: How well does an Instagram promotion perform?

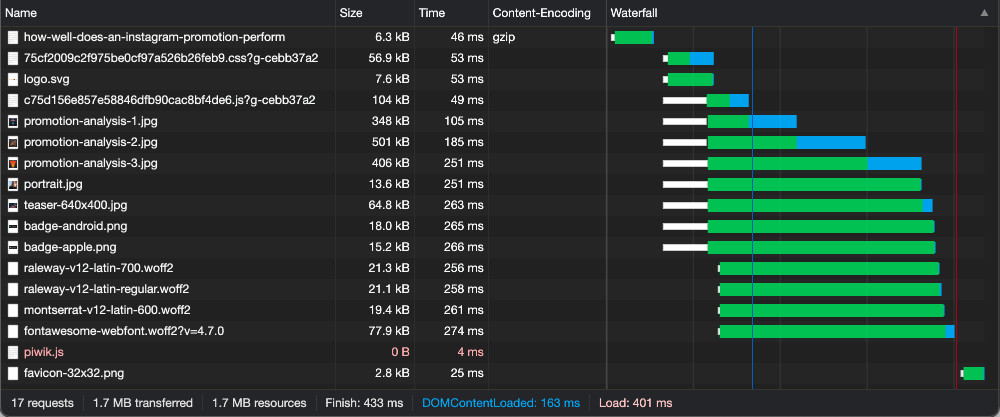
How well does an Instagram promotion perform? has fewer images overall, but they are optimized much worse. We only have 17 requests here, but a download size of a sporty 1.7 MB and ultimately a response time of 433 ms.
Optimization Of Javascript And CSS Files Through gzip Compression
Normally, of course, you would start with the biggest clunker (that would be the images). But since the lack of gzip compression is so eye-catching and also just pretty quick to do, I'll start with that. My website runs under Nginx. Here gzip can be enabled quite easily via the configuration. In principle you can do this globally via /etc/nginx/nginx.conf or add a configuration file in the folder /etc/nginx/conf.d. But I personally like to have the possibility to enable and disable settings per page. For example, because I want to check them first on the test installation.
With Nginx it seems to be a good idea to work with snippets. These are configuration items that can be imported flexibly into the configuration files of the individual pages. So we create a snippet in /etc/nginx/snippets/gzip.conf with the following content:
gzip on;
gzip_comp_level 2;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;Here are the most important things about the content:
gzip_comp_level 2; defines the level of compression (more compression = smaller files = needs more CPU).
gzip_min_length 256; defines the minimum size of a file to be processed (smaller value = more files are processed = needs more CPU)
gzip_types which file types should be processed?
More details can be found in the documentation. This snippet will be included in the corresponding page configuration. You can find it in the folder /etc/nginx/sites-available.
server {
...
include /etc/nginx/snippets/gzip.conf;
...
}Now the server must be restarted or the configuration must be reloaded. Important: Before you restart the server after a configuration change, check if the configuration is ok. Nothing increases the stress level more reliably than a server that does not start up again because of a broken configuration. For this you can use the following command:
nginx -tIf this does not throw any errors (warnings are less bad here), the configuration can be reloaded.
service nginx reloadResult With gzip Compression Enabled
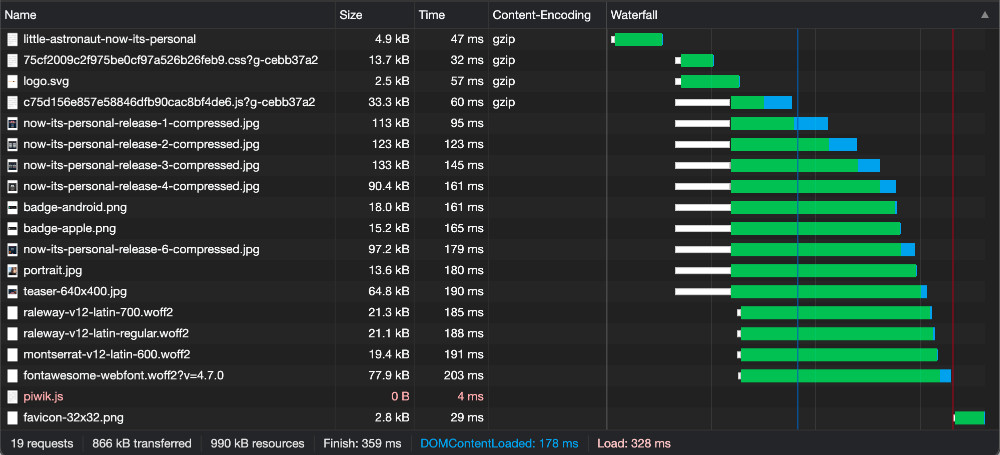
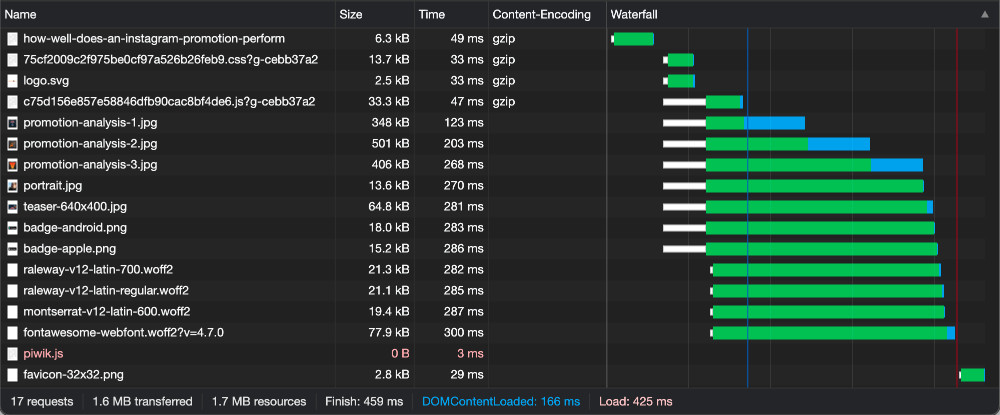
The effect is modest. From the initial 984 kb and 1.7 MB, the download size was reduced to 866 kb and 1.6 MB. The response time remains almost unchanged or increases slightly from 324 ms and 433 ms to 359 ms and 459 ms (so basically negligible). Of course, gzip compression also takes a certain amount of time, but this is offset by lower download times.
Of course, gzip compression has a big effect especially when you transfer many, large text files (i.e. HTMl, CSS, SVG or Javascript). For my case, the optimization hardly matters here. In the next article I will therefore focus on the optimization of images.
There are no comments yet.