Aureola optimieren: Preloading, Caching und Mikrooptimierung
Die großen Baustellen sind geschafft. Aber es gibt immer noch ein paar Dinge, die wir tun können. Vieles davon fällt sicher unter den Punkt Mikrooptimierung, aber in der Summe gewinnen wir dennoch ein paar weitere Kilobytes und Millisekunden dazu.
Was bisher geschah
Zuletzt haben wir Font Awesome durch eine deutlich schlankere Iconfont ersetzt. Dadurch konnten wir die Downloadgröße der Schrift von 77,9 kb auf 4,1 kb reduzieren. Dem einen oder anderen wird aber vielleicht aufgefallen sein, dass ich im letzten Artikel bereits eine weitere Optimierung mit hineingemogelt hatte.
Preloading
Um lange Request-Ketten zu vermeiden, ist es eine gute Idee Preloading einzusetzen. Ihr fragt Euch vielleicht was es damit auf sich hat. Nun zunächst einmal sollten wir uns anschauen, wie zum Beispiel Webfonts eingebunden werden. Zunächst wird die Webseite abgerufen, dann wird das CSS geladen und im CSS wird dann in der Regel die Webfont eingebunden. Das ist eine recht lange Request-Abfolge. Da wir aber bereits wissen, dass wir die Webfont später brauchen, können wir die Webfont auch vorher laden. Mozilla hat dafür einen sehr aufschlussreichen Guide zur Verfügung gestellt.
Das sieht dann zum Beispiel so aus:
<link rel="preload" href="/user/themes/aureola/vendor/icomoon/fonts/icomoon.ttf?kw1rqx" as="font" type="font/ttf" crossorigin>Hierbei ist es extrem wichtig, dass im href exakt die gleiche Url definiert wird, die auch später aufgerufen werden soll. Das schließt alle GET-Parameter mit ein. Außerdem muss as und type korrekt definiert werden. So kann hier beispielsweise die Schrift sofort geladen werden und es muss nicht erst gewartet werden, bis die CSS-Dateien ausgelesen wurden.
Browser-Cache nutzen
Natürlich ist es nicht besonders sinnvoll, Ressourcen die sich ohnehin selten verändern, jedes Mal neu zu laden. Darum können wir dem Browser mitteilen, dass diese zwischengespeichert werden sollen. Allerdings sollten wir uns hier genau überlegen, wie wir den Cache invalidieren wollen, falls wir dann doch einmal wieder ein Update ausliefern wollen. Denn wie heißt es so schön: "There are only two hard things in Computer Science: cache invalidation and naming things." -- Phil Karlton
Ich habe mich an dieser Stelle also entschlossen erst einmal nur die CSS-, Javascript- und ähnlich Dateien langfristig zu cachen. Unter Nginx lässt sich da wie gewohnt über ein Snippet regeln. Ich erstelle hier also eine Datei /etc/nginx/snippets/cache-static.conf mit dem Inhalt:
location ~* \.(?:ico|css|js|woff|woff2|ttf|eot)$ {
expires 365d;
add_header Pragma public;
add_header Cache-Control "public";
}
location ~* \.(?:gif|jpe?g|png|webp)$ {
expires 1d;
add_header Pragma public;
add_header Cache-Control "public";
}Wie gewohnt können wir das Snippet dann in unserer Seitenkonfiguration einbinden:
include /etc/nginx/snippets/cache-static.conf;Logo in die Seite einbetten
Ein Punkt der nun wirklich unter Mikrooptimierung fällt, ist das Logo. Müssen wir es wirklich jedes Mal separat laden? Nein, denn wir können es auch in die Seite einbinden. Zwar vergrößert sich die Seite an sich, aber die Vergrößerung ist zu vernachlässigen und wir sparen uns einen zusätzlichen Request.
Das Ergebnis unserer Mühen
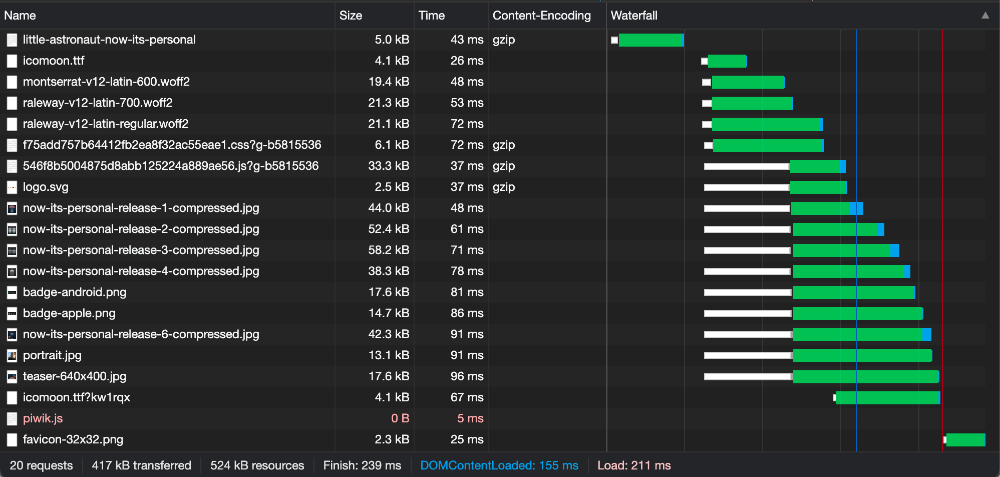
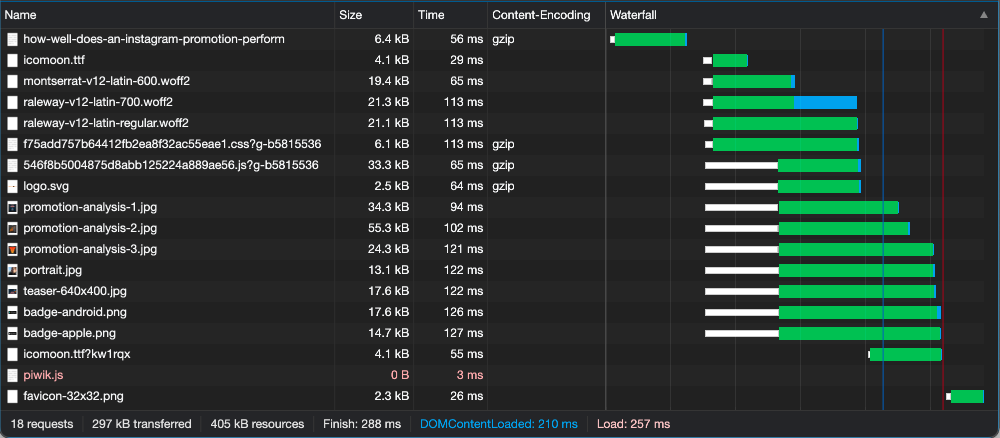
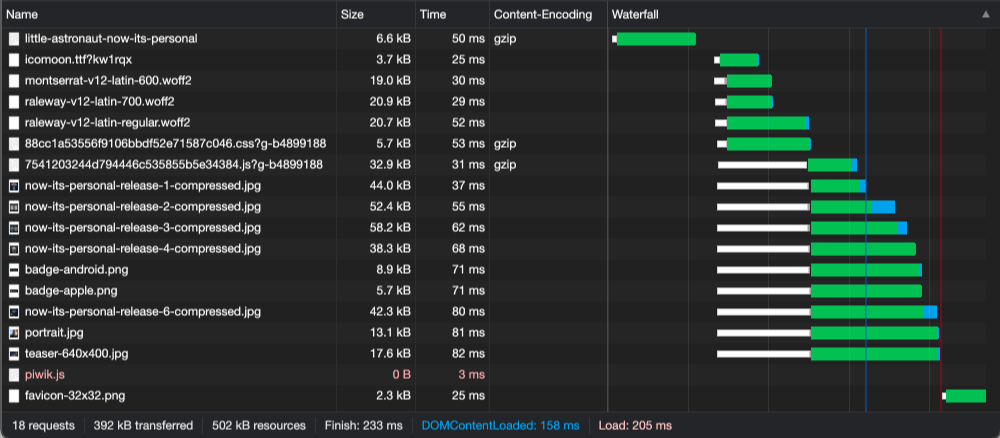
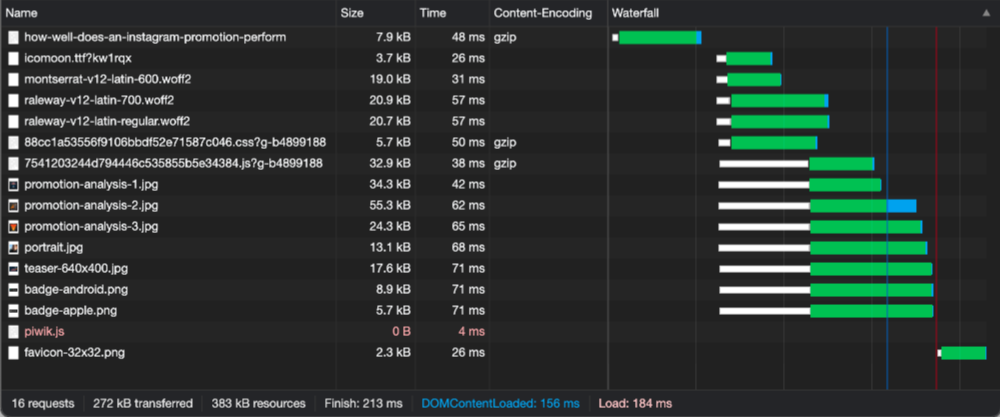
Wurde der Artikel Little Astronaut - Now It's Personal zuvor in 239ms geladen und umfasste 417kb, so wird er nun in 233ms und umfasst nur noch 392kb. Der Artikel Was bringt eine Promotion bei Instagram? wurde zuvor in 288ms geladen und die Downloadgröße war 297kb. Nun wird er in 213ms geladen und umfasst lediglich noch 272kb. Das ist toll. Im nächsten Artikel schauen wir uns an, was die Optimierung insgesamt gebracht hat und wie es weitergehen kann.
Noch keine Kommentare vorhanden.