Aureola optimieren: gzip-Kompression unter Nginx aktivieren
Ich habe mir endlich einmal die Zeit genommen aureola.codes zu optimieren. Und die Ergebnisse können sich sehen lassen. Von 1,7 MB Download-Größe blieben am Ende nur noch 0,27 MB übrig, die Antwortzeit verkürzte sich teils um die Hälfte. In dieser Serie zeige ich Euch, wie ich das geschafft habe.
IST-Analyse mit der Wasserfall-Ansicht in Chrome DevTools
Das Wichtigste an jeder Optimierung ist messen, messen, messen. Chrome bietet mit der Waterfall-View der DevTools eine schöne Möglichkeit die Requests, Downloadgrößen und Ladezeiten einer Seite zu analysieren. Ich habe mir hier exemplarisch einmal zwei Seiten herausgegriffen, die über ausreichend Content verfügen. Wichtig: Die Antwortzeiten können mitunter stark schwanken. Es ergibt daher Sinn den Mittelwert aus mehreren Reloads zu errechnen.
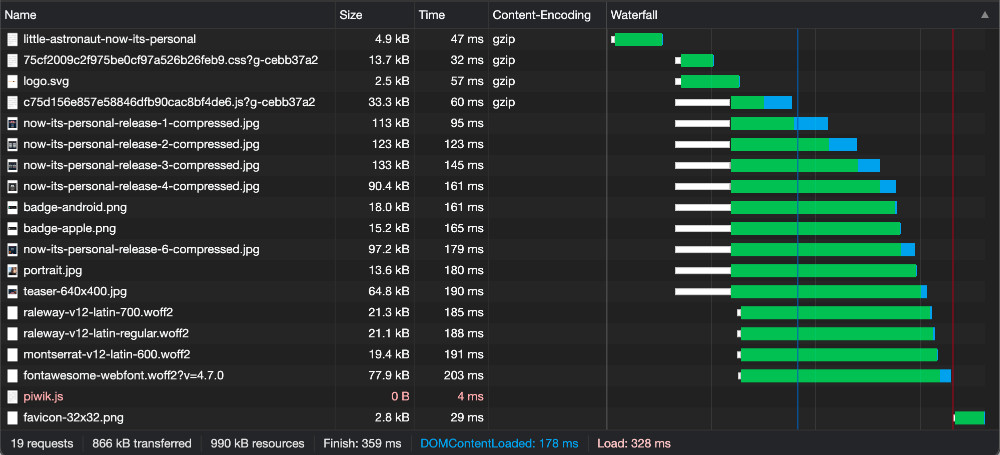
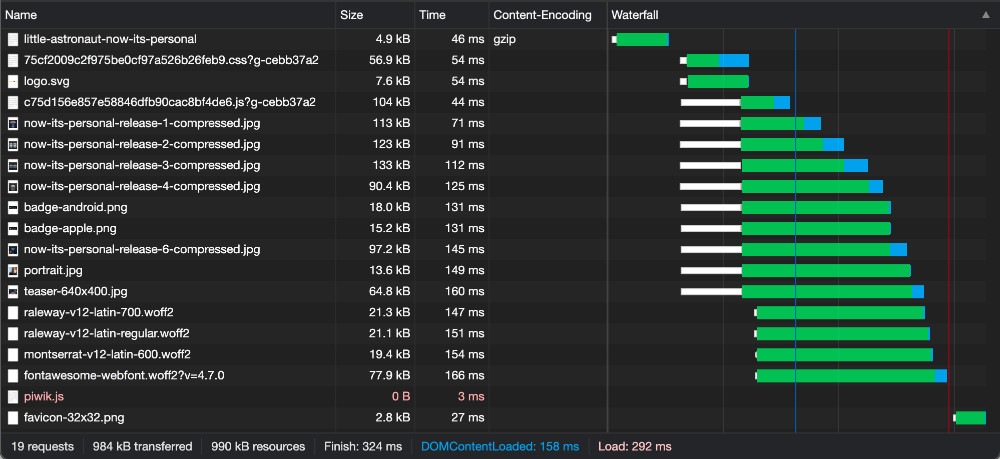
Status Quo: Little Astronaut - Now It's Personal

Little Astronaut - Now It's Personal bietet sich an, da hier vor allem viele zusätzliche Bilder geladen werden. Ohne Optimierung hat der Artikel eine Antwortzeit von 324 ms und eine Downloadgröße von 984 kb. Insgesamt werden 19 Requests abfeuert. Der Großteil davon sind Bilder, danach kommen Fonts und zu guter letzt Javascript- und CSS-Dateien.
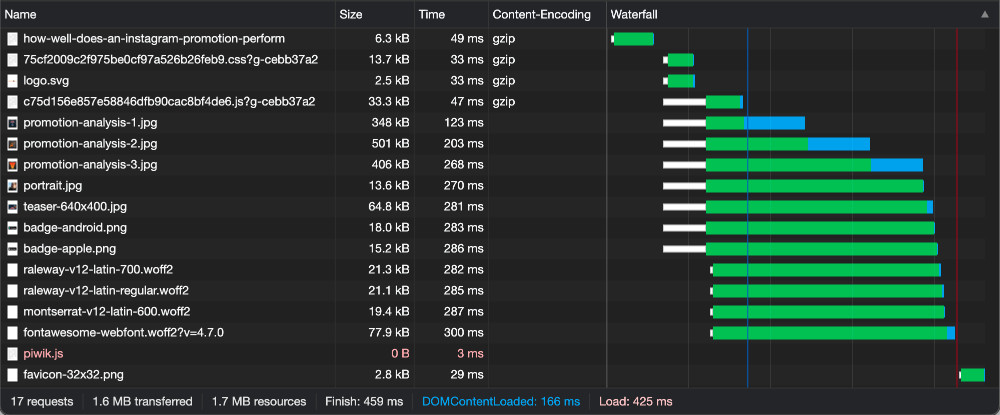
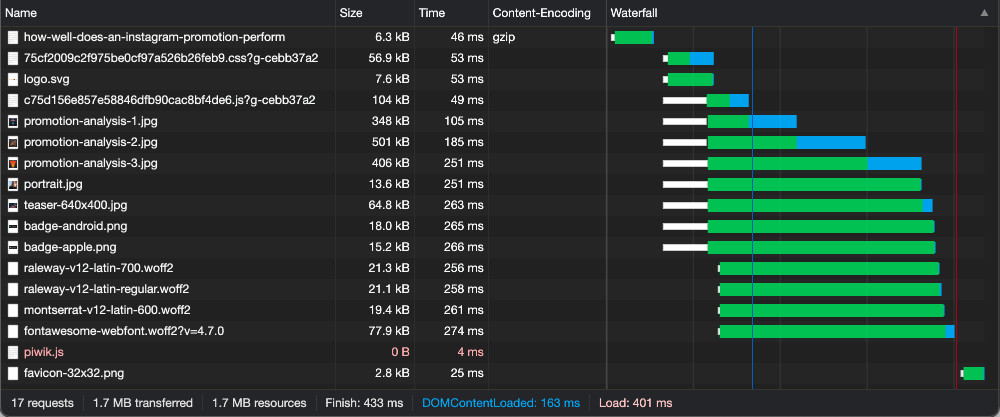
Status Quo: Was bringt eine Promotion bei Instagram?

Was bringt eine Promotion bei Instagram? hat zwar insgesamt weniger Bilder, diese sind aber deutlich schlechter optimiert. Wir haben hier dann nur 17 Requests, dafür aber eine Downloadgröße von sportlichen 1,7 MB und letztlich eine Antwortzeit von 433 ms.
Optimierung der Javascript- und CSS-Dateien durch gzip-Kompression
Normalerweise würde man natürlich mit dem größten Klopper anfangen (das wären die Bilder). Aber da die fehlende gzip-Kompression so ins Auge springt und auch einfach recht schnell gemacht ist, beginne ich damit. Meine Webseite läuft unter Nginx. Hier lässt sich gzip recht einfach über die Konfiguration aktivieren. Prinzipiell könnt Ihr das global über die /etc/nginx/nginx.conf machen bzw. eine Konfiguration im Order /etc/nginx/conf.d ergänzen. Ich persönlich habe aber gern die Möglichkeit Einstellungen je Seite ein- und abschalten zu können. Beispielsweise, weil ich sie zunächst auf der Testinstallation überprüfen möchte.
Bei Nginx bietet es sich an dann mit Snippets zu arbeiten. Dabei handelt es sich um Konfigurationsschnipsel, die man flexibel in die Konfigurationsdateien der einzelnen Seiten importieren kann. Wir erstellen also einen Snippet in /etc/nginx/snippets/gzip.conf mit folgendem Inhalt:
gzip on;
gzip_comp_level 2;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;Hier nur das Wichtigste zum Inhalt:
gzip_comp_level 2; definiert das Level der Kompression (mehr Kompression = kleinere Dateien = braucht mehr CPU)
gzip_min_length 256; definiert die Mindestgröße einer Datei die verarbeitet werden soll (kleinerer Wert = mehr Dateien werden verarbeitet = braucht mehr CPU)
gzip_types welche Dateitypen sollen verarbeitet werden?
Weitere Details könnt Ihr aus der Dokumentation entnehmen. Dieser Snippet wird dann in der entsprechenden Seiten-Konfiguration inkludiert. Diese findet Ihr jeweils im Ordner /etc/nginx/sites-available.
server {
...
include /etc/nginx/snippets/gzip.conf;
...
}Nun muss der Server neu gestartet bzw. die Konfiguration neu geladen werden. Wichtig: Bevor Ihr nach einer Konfigurationsänderung den Server neu startet, überprüft ob die Konfiguration in Ordnung ist. Nichts erhöht das Stresslevel zuverlässiger, als ein Server der aufgrund einer kaputten Konfiguration nicht wieder hochfährt. Dafür gibt es folgenden Befehl:
nginx -tWenn dieser keine Fehler wirft (Warnings sind hier weniger schlimm), kann die Konfiguration neu geladen werden.
service nginx reloadErgebnis mit aktivierter gzip-Kompression
Der Effekt ist überschaubar. Von anfänglichen 984 kb und 1,7 MB wurde die Downloadgröße auf 866 kb und 1,6 MB reduziert. Die Antwortzeit bleibt nahezu unverändert bzw. steigt leicht von 324 ms und 433 ms auf 359 ms und 459 ms (also im Grunde genommen zu vernachlässigen). Natürlich braucht die gzip-Kompression auch nochmal eine gewisse Zeit, allerdings wird diese durch geringere Downloadzeiten wieder aufgewogen.
gzip-Kompression hat natürlich vor allem dann einen großen Effekt, wenn man viele, große Textdateien (also HTMl, CSS, SVG oder Javascript) überträgt. Bei mir fällt die Optimierung hier kaum ins Gewicht. Im nächsten Artikel widme ich mich darum der Optimierung der Bilder.
Noch keine Kommentare vorhanden.