How to Create a Color Palette (Easy Mode)

I am not a designer. But this fact has never stopped me from doing design work myself. Websites, GUI, animations and effects. Most of my projects I design myself. What I find particularly difficult is the selection of suitable and, above all, harmonizing colors. But creating a color palette is not that complicated. Even if you don't know anything about it.
Why You Need a Color Palette
No matter what you want to create, it is very likely that you will need more than one color. Early game developers had it easier. Monitors were monochrome and pixels could be counted on one hand. Nowadays, as a developer, there are almost no limits. And that's where the trouble really starts.
Because choosing a color is quite difficult. I mean, just the number of possibilities. The RGB color space knows 16.8 million color nuances. So the selection can take a while. And then you need not just one, but a whole lot. So that these have a certain consistency and above all also fit together, you should create a palette for yourself.
Whoever has an eye for it, can of course simply create color palettes by hand. Or he/she/it chooses one of the numerous color palette generators for it. However, I have to admit that most of them are way too complicated for me. So I was really relieved when I found out that you can also calculate color palettes easily.
Hue, Saturation & Lightness
Besides RGB and CMYK, there are other color models. One of them is the HSL model. HSL stands for Hue, Saturation and Lightness. As with the RGB model, the colors can be determined via 3 values. The HSL model has a very interesting characteristic. Colors in this model always blend when 2 values remain constant.
So if Hue & Saturation are constant, then you can vary the Lightness and get a palette. If Saturation & Lightness are constant, you can vary Hue. And if Hue & Lightness are the same, you can vary the Saturation. So you can easily calculate a color palette very quickly.
Tyler Seitz explains this very nicely and in detail in this article. So with this knowledge you can now create a palette. All you need is a starting color from which you can calculate all the other colors.
Case Study: Little Astronaut
Astronauts are orange. At least if my girlfriend has anything to say about it. I assume she's thinking mostly of the suits NASA astronauts wore in the Space Shuttle era. Anyway, I couldn't convince her otherwise that Little Astronaut had to be orange. More precisely H30 S100 L50. So I already had my starting color now.
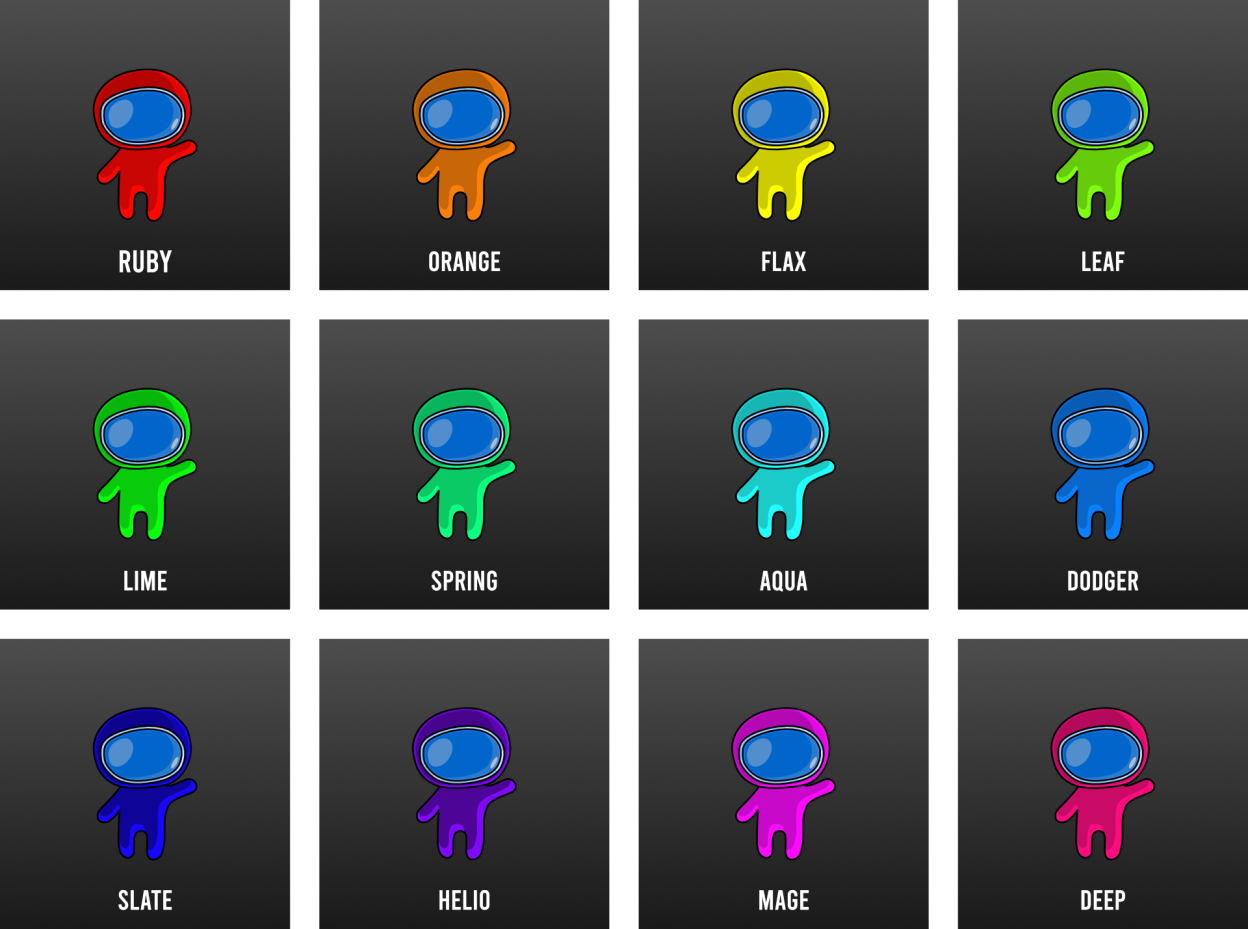
However, I still needed more colors. So I decided that there should be 12 colors, each H30 apart. I wanted to keep Saturation & Lightness constant. The result was not only a color palette, but also the 12 Little Astronauts. These represent not quite by chance all the colors of the rainbow.

During the development of Little Astronaut, however, I also noticed that calculating a color palette by hand is a lot of hard work. As a developer, I am by nature relatively lazy when it comes to repetitive tasks. In fact, I go to considerable lengths to ensure that I don't exhaust myself pointlessly. So... can't this be automated?
HSL Color Palette Generator
Meet the HSL Color Palette Generator, a simple and functional tool based on Vue.js. Starting from an initial color, you can generate a color palette. You can also add several variations. And last but not least you can export the result. Currently there is a SVG and a CSV export available. You can find the source code at Github. And you can try it out right here in this article.
Of course, the generator is relatively simple and tailored to my needs. You won't get a designer out from behind the drawing board with it. But maybe it will help one or the other of you.
Demo
Other Fish in the Sea
As mentioned at the beginning, there is of course a whole series of color palette generators. It would go beyond the scope of this article to go into all of them here. Nevertheless, I have put together a few here so that you can make up your own mind:
That's it again. Maybe I could help some of you a little bit. If you have any questions or suggestions, please let me know in the comments. I say goodbye at this point. Until then, farewell.
There are no comments yet.
