Wie Du eine Farbpalette erstellst (Easy Mode)
Ich bin kein Designer. Doch dieser Fakt hat mich noch nie davon abgehalten, selbst gestalterisch tätig zu werden. Webseiten, GUI, Animationen und Effekte. Das meiste bei meinen Projekten gestalte ich selbst. Besonders schwierig finde ich dabei immer die Auswahl geeigneter und vor allem harmonierender Farben. Doch eine Farbpalette zu erstellen ist gar nicht so schwer. Selbst wenn man davon gar keine Ahnung hat.
Warum Du eine Farbpalette brauchst
Egal was Du gestalten möchtest, es ist sehr wahrscheinlich, dass Du mehr als eine Farbe brauchen wirst. Da hatten es die frühen Spieleentwickler noch einfacher. Monitore waren einfarbig und die Pixel konnte man an einer Hand abzählen. Heutzutage sind Dir als Entwickler fast keine Grenzen mehr gesetzt. Und damit fängt der Ärger dann meist auch erst richtig an.
Denn eine Farbe auszuwählen ist ziemlich schwierig. Ich meine, alleine schon die Zahl der Möglichkeiten. Der RGB-Farbraum kennt 16,8 Millionen Farbnuancen. Da kann die Auswahl schonmal etwas dauern. Und dann braucht man nicht nur eine, sondern gleich eine ganze Menge. Damit diese eine gewisse Konsistenz aufweisen und vor allem auch zusammen passen, solltest Du Dir eine Palette erstellen.
Wer ein Auge dafür hat, kann Farbpaletten natürlich auch einfach von Hand erstellen. Oder er/es wählt dafür einen der zahlreichen Farbpaletten-Generatoren. Allerdings muss ich zugeben, dass die meisten davon viel zu kompliziert für mich sind. Daher war ich wirklich erleichtert, als ich heraus fand, dass man sich Farbpaletten auch einfach berechnen kann.
Hue, Saturation & Lightness
Neben RGB und CMYK, gibt es noch weitere Farbmodelle. Eines davon ist das HSL-Modell. HSL steht für Hue, Saturation und Lightness. Wie beim RGB-Modell kann man die Farben über 3 Werte bestimmen. Das HSL-Modell hat dabei eine sehr interessante Eigenschaft. Und zwar passen Farben in diesem Modell immer dann zusammen, wenn 2 Werte konstant bleiben.
Also wenn Hue & Saturation konstant sind, dann kannst Du die Lightness variieren und bekommst dadurch eine Palette. Wenn Saturation & Lightness konstant sind, kannst Du Hue variieren. Und wenn Hue & Lightness gleich sind, kannst Du die Saturation variieren. So kannst Du Dir sehr schnell eine Farbpalette einfach berechnen.
Tyler Seitz erklärt das in diesem Artikel sehr schön und im Detail. Mit diesem Wissen kann man also nun eine Palette erstellen. Alles was man dafür braucht ist eine Anfangsfarbe, aus der man dann alle anderen Farben berechnen kann.
Case Study: Little Astronaut
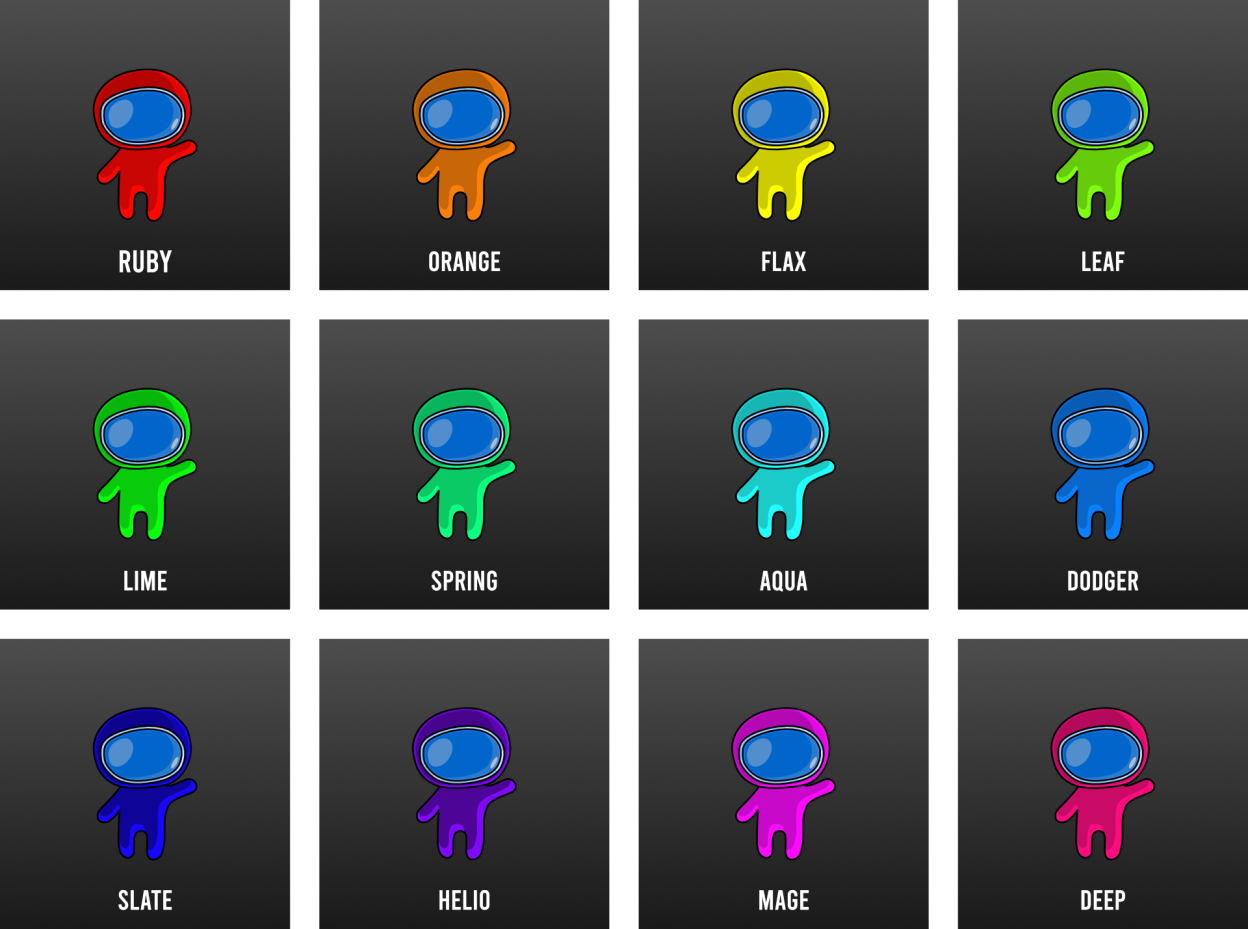
Astronauten sind orange. Zumindest wenn es nach meiner Freundin geht. Ich nehme an, sie denkt dabei vor allem an die Anzüge, die NASA-Astronauten in der Space Shuttle Ära getragen haben. Ich konnte sie jedenfalls nicht davon abbringen, dass Little Astronaut orange sein musste. Genauer gesagt H30 S100 L50. So hatte ich nun also bereits meine Anfangsfarbe.
Allerdings brauchte ich noch weitere Farben. Ich entschied mich also dazu, dass es 12 Farben sein sollten, jeweils H30 voneinander entfernt. Saturation & Lightness wollte ich dabei konstant lassen. Das Ergebnis war nicht nur eine Farbpalette, sondern auch die 12 Little Astronauts. Diese repräsentieren nicht ganz zufällig alle Farben des Regenbogens.

Bei der Entwicklung von Little Astronaut habe ich allerdings auch gemerkt: eine Farbpalette von Hand ausrechnen ist ganz schöne Fleißarbeit. Als Entwickler bin ich ja von Natur aus relativ faul, was repetitive Tätigkeiten angeht. Tatsächlich unternehme ich erhebliche Anstrengungen, damit ich mich nicht sinnlos anstrengen muss. Also... kann man das nicht automatisieren?
HSL Color Palette Generator
Triff den HSL Color Palette Generator, ein simples und funktionales Tool auf Basis von Vue.js. Ausgehend von einer Anfangsfarbe, kannst Du Dir hiermit eine Farbpalette generieren lassen. Zudem kannst Du noch mehrere Varianten hinzufügen. Und zu guter Letzt kannst Du das Ergebnis dann auch gleich exportieren. Derzeit gibt es einen SVG- und einen CSV-Export. Den Quellcode dazu findest Du bei Github. Und ausprobieren kannst Du ihn gleich hier im Artikel.
Der Generator ist natürlich insgesamt relativ simpel und sehr auf meine Bedürfnisse zugeschnitten. Einen Designer wird man damit nicht hinter dem Zeichenbrett hervorlocken. Aber vielleicht hilft er ja dem einen oder anderen von Euch weiter.
Andere Fische im Meer
Wie eingangs erwähnt, gibt es natürlich eine ganze Reihen Farbpaletten-Generatoren. Es würde den Rahmen des Artikels sprengen hier auf alle einzugehen. Dennoch habe ich Euch hier einmal ein paar zusammen gestellt, damit Ihr Euch selbst ein Bild machen könnt:
Das war's auch schon wieder. Vielleicht konnte ich dem einen oder anderen ja etwas weiterhelfen. Solltet Ihr Fragen oder Anmerkungen haben, lasst es mich gerne in den Kommentaren wissen. Ich verabschiede mich an dieser Stelle. Bis dahin, gehabt Euch wohl.
Noch keine Kommentare vorhanden.
