jQuery Github Widget - Easy Repository Inclusion
In search of a widget that could display Github repositories, I had to realize that Github itself does not provide something like that. After a little bit of googling around I finally found a nice piece of software by New Media Campaigns. Today I want to show you how to add this plugin to your website.
The inclusion is pretty simple. Just download the plugin from and add it to your website folder. You just need to include the JavaScript file, the rest is done by the script itself. Its up to you to either add it to the <head> or the <body> of your site. If you use Drupal than you have to include the unminified version of the script. Otherwise it won't work with Drupal's NoConflict setup of jQuery. You may recompress the script by using a tool like jsCompress for example.
<script type="text/javascript" src="jquery.githubRepoWidget.min.js"></script>Now you need to choose which project to add to your website. You do this by adding your Github username and the name of the repository to a data-repo attribute of a DIV-container. It should look something like this:
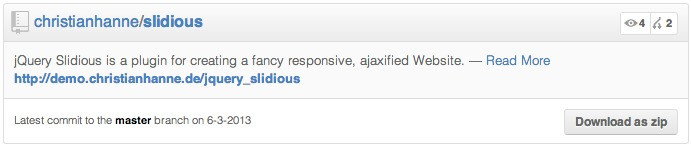
<div class="github-widget" data-repo="christianhanne/slidious"></div>The result is a really nice looking widget with the native Github styling.

On my projects page you can now see all of my Github projects. Currently there is Slidious, a plugin for Ajax navigation; jQuery Dice, a really basic dice game; jQuery TopTrumps, a plugin to create a game of Top Trumps and embed it into your website; and finally there is HOG, my yet unfinished adventure game engine.
There are no comments yet.
