jQuery Github Widget - Projekte einfach einbinden
Auf der Suche nach einem Widget für Github-Repositories musste ich erstaunt feststellen, dass Github selbst ein solches nicht anbietet. Nach etwas Googelei fand ich allerdings ein ausgezeichnetes Progrämmchen von New Media Campaigns, welches ich auch sogleich in meine Seite eingebunden habe.
Die Einbindung ist dabei denkbar einfach. Ladet Euch das Widget herunter und bindet es dann in Eure Seite ein, je nach Geschmack in <head> oder <body>. Vorsicht ist bei Drupal geboten, da die Minified-Version, nicht mit Drupals NoConflict Politik funktioniert. Darum müsst Ihr wohl oder übel auf die unkomprimierte Variante zurückgreifen. Diese könnte Ihr via jsCompress auch einfach wieder komprimieren.
<script type="text/javascript" src="jquery.githubRepoWidget.min.js"></script>Jetzt müsst Ihr nur noch die Projekte auswählen, die Ihr in Eure Seite einbauen wollt. Dafür tragt Ihr Euren Gitnamen & den Namen des Repositories in das data-repo Attribut eines Containers ein. Das Ganze sollte dann wie folgt aussehen:
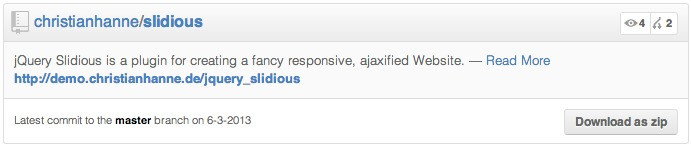
<div class="github-widget" data-repo="christianhanne/slidious"></div>Das Ergebnis ist sehr schön im Look & Feel von Github gehalten und sieht dann so aus.

Auf meiner neuen Projekteseite, findet Ihr nun alle aktiven Githubprojekte. Darunter derzeit Slidious, eine Plugin für AJAX-Navigation; jQuery Dice, ein profanes Würfelspielchen; jQuery TopTrumps, ein Plugin um Quartetts zu erstellen und in seine Seite einzubinden und schließlich HOG, meine noch unfertige Adventure Game Engine.
Noch keine Kommentare vorhanden.
