Aureola optimieren: Fazit
In den letzten Artikeln dieser Serie habe ich Euch gezeigt, wie ich meinen Blog optimiert habe. Nicht nur konnte ich dabei die Größe der Webseite verringern, auch die Antwortzeit hat sich teils deutlich verbessert. Zeit uns das Ergebnis einmal anzuschauen und ein Fazit zu ziehen.
Ausgangszustand
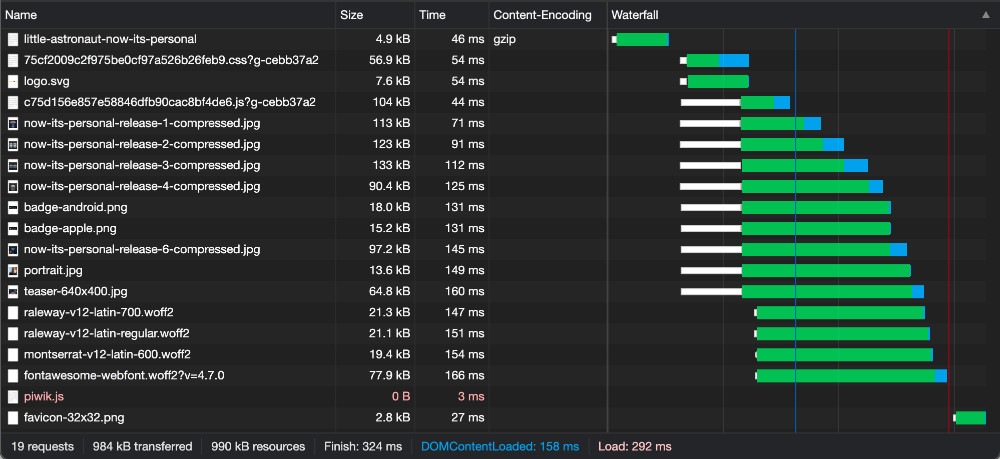
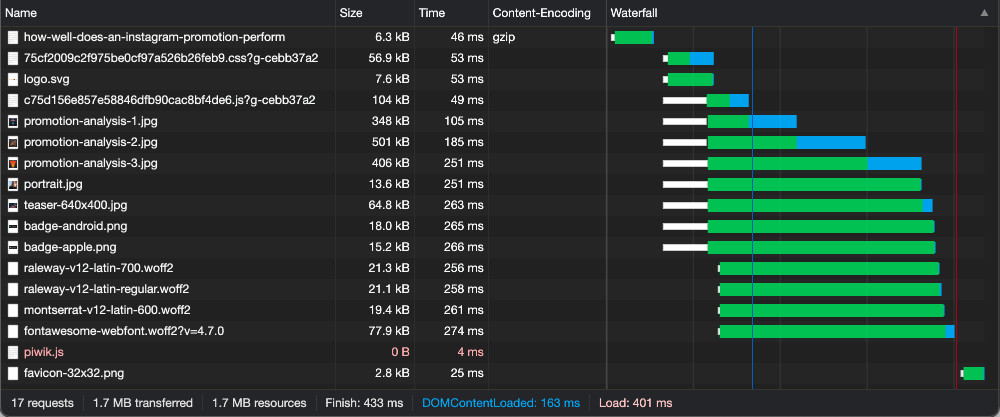
Begonnen hatte ich die Optimierung damit, dass ich mir zwei Artikel heraus gesucht habe. Little Astronaut - Now It's Personal (1) und Was bringt eine Promotion bei Instagram? (2) sollten dabei exemplarisch für die Performance der Webseiten stehen. Artikel 1 hatte zu Beginn eine Antwortzeit von 324 ms und eine Downloadgröße von 984 kb bei 19 Requests. Beim zweiten Artikel maß ich eine Downloadgröße von sportlichen 1,7 MB und eine Antwortzeit von 433 ms bei nur 17 Requests. Durch verschiedene Optimierungen konnte ich die Kenngrößen deutlich verbessern.
Optimierung
In mehreren Artikeln habe ich dann Schrittweise gezeigt, wie man den Ausgangszustand verbessern kann. Dabei hatten die unterschiedlichen Optimierungen mal mehr und mal weniger große Auswirkungen.
gzip-Kompression verwenden
Auswirkung: gering
Zunächst habe ich die gzip-Kompression unter Nginx aktiviert. Der Effekt war überschaubar. Das liegt natürlich vor allem daran, dass ich auf dieser Webseite keine nennenswert großen Skripte einbinde. Also auch nicht wirklich Potential vorhanden ist. Von anfänglichen 984 kb und 1,7 MB wurde die Downloadgröße auf 866 kb und 1,6 MB reduziert. Die Antwortzeit bleibt nahezu unverändert bzw. steigt leicht von 324 ms und 433 ms auf 359 ms und 459 ms. Leicht steigende Antwortzeiten sind bei der Verwendung von Kompression nicht verwunderlich. Sofern man keinen statischen Cache für die komprimierten Dateien verwendet, muss natürlich die jeweilige Datei vor der Auslieferung immer nochmal komprimiert werden. Das kostet Zeit, wenn auch hier vernachlässigbar wenig.
JPG & PNG als WEBP ausliefern
Auswirkung: hoch
Als nächste Optimierung habe ich mich für das Ausliefern von JPG & PNG als WEBP entschieden. Webp hat im Vergleich zu den zuvor genannten Formaten eine deutlich bessere Komprimierung und daher auch kleinere Dateigrößen. Auf den ausgewählten Seiten werden viele Bilder verwendet. Entsprechend sollte hier ein deutlicher Effekt ersichtlich sein. Und so ist es auch. Von 866 kb und 1,6 MB reduziert sich die Downloadgröße auf 495 kb und 375 kb. Die Antwortzeiten reduzieren sich von 359 ms und 459 ms auf 279 ms und 265 ms.
Optimierte Iconfont verwenden
Auswirkung: mittel
Eine weitere Ressource, die optimiert werden konnte, war die verwendete Iconfont. Statt Font Awesome mit 700 Icons und einer Größe von 77,9 kb, habe ich mich dazu entschlossen eine Font von Icomoon zu verwenden. Diese ist nur 4,1 kb groß und damit deutlich kleiner als die zuvor genutzte Font. Der Austausch der Icons im Markup war natürlich recht nervige Fleißarbeit.
Preloading, Caching und anderes
Auswirkung: gering
Schließlich habe ich noch diverse kleinere Optimierungen vorgenommen. Hier sei insbesondere die bessere Konfiguration des Browser-Caches genannt. Zudem habe ich dann noch das Logo direkt in die Seite eingebunden und dadurch einen Request gespart. Kleinvieh macht auch Mist.
Ergebnis
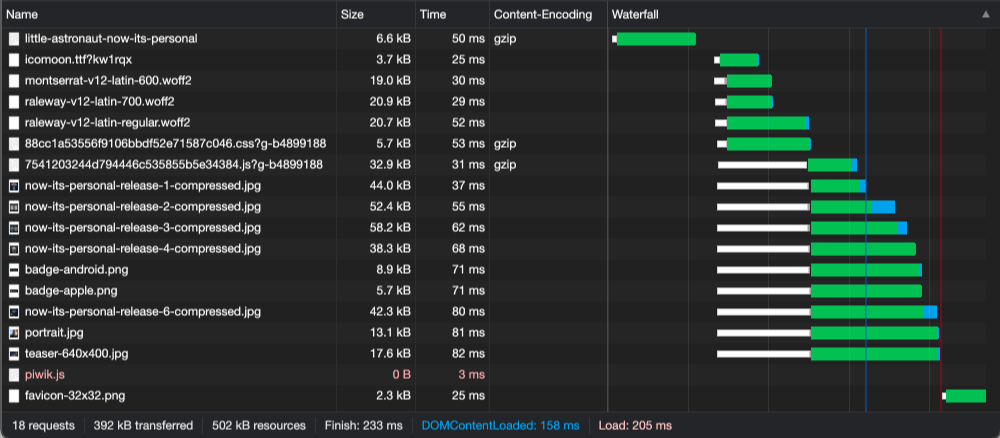
Wurde der Artikel Little Astronaut - Now It's Personal zuvor in 324ms geladen und umfasste 984kb, so wird er nun in 233ms und umfasst nur noch 392kb. Die Antwortzeit reduzierte sich also um 28%, die Größe um ganze 60%.
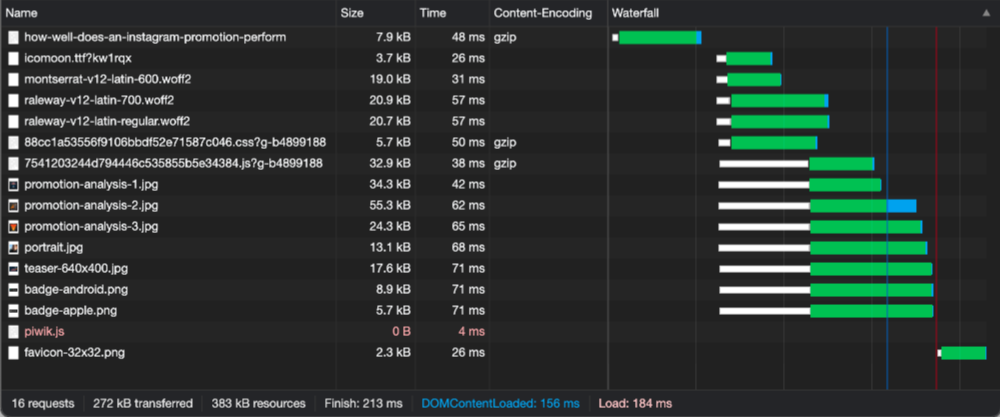
Der Artikel Was bringt eine Promotion bei Instagram? wurde zu Beginn in 433ms geladen und die Downloadgröße war 1,7mb. Nun wird er in 213ms geladen und umfasst lediglich noch 272kb. Hier reduziert sich die Zeit um knapp 50% und die Downloadgröße sinkt um mehr als 80%.
Die Zahl der Requests hat sich nicht nennenswert reduziert und soll darum hier außen vor bleiben.
Fazit
Die Verbesserung kann sich sehen lassen. Jedoch muss man natürlich sagen, dass nicht alle Optimierungen viel gebracht haben. Je nachdem welche Ressourcen auf einer Seite eingebunden sind, können unterschiedliche Optimierungen mehr oder weniger sinnvoll sein. Hier muss man auch immer ganz klar abwägen, ob sich der Aufwand überhaupt lohnt.
Für mich sind Entwicklerstunden natürlich letztlich kostenlos. Wenn ich mich mal einige Stunden mit einer Optimierung beschäftige, die vielleicht nur wenige Kilobyte oder Millisekunden Verbesserung bringt, ist das nicht weiter schlimm. Im professionellen Kontext sollten solche Optimierungen mit Augenmaß durchgeführt werden. Wäge also gut ab, welche Optimierung notwendig ist. Behalte dabei immer Kosten und Nutzen im Blick.
Ausblick
Ich selbst möchte an dieser Stelle natürlich nicht stehen bleiben. Sollten die Bilder nicht besser in den passenden Größten und am besten responsiv ausgeliefert werden? Muss es wirklich eine separate Iconfont sein oder können nicht einfach alle Icons direkt eingebunden werden? Es gibt noch einiges was man verbessern könnte. Derzeit kann ich noch nicht sagen, wann genau ich mich darum kümmern werde. Aber es wird garantiert passieren. Bis dahin. Gehabt Euch wohl.
Noch keine Kommentare vorhanden.