Aureola: Update 2022
Alles neu macht der Mai. Ok, mittlerweile ist Juni. Aber den kompletten Mai habe ich damit verbracht dieser Webseite eine lange notwendige Frischekur zu verpassen. Dabei habe ich der Seite nicht nur ein kleines Facelift verpasst, auch das CMS wurde ausgetauscht. Außerdem gab es eine ganze Reihe an kleineren und größeren Änderungen. Welche genau, erfahrt Ihr im Artikel.
Tschüss Grav, Hallo Statamic

Ich habe diesen Blog auch immer als Gelegenheit gesehen Neues auszuprobieren. Man lernt einfach besser an einem konkreten Projekt. Tutorials gehen selten besonders in die Tiefe. Da ich beruflich schon vor einiger Zeit auf Laravel als Framework umgeschwenkt bin, wollte ich diesen Blog entsprechend anpassen. Allerdings wollte ich auch eine angenehme Möglichkeit haben die Seite zu verwalten. Die Wahl fiel auf Statamic.
Statamic ist ein Datei-basiertes Content-Management-System. Also im Grunde genommen relativ ähnlich zu Grav (dem vorherigen System). Das CMS kann in jede bestehende Laravel-Applikation integriert werden. Dabei ist die Basis-Version kostenlos. Besonders angenehm ist dabei die gut strukturierte Benutzeroberfläche und die Deployment-freundliche Speicherung der Inhalte. Durch das CMS konnte ich einige Neuerungen umsetzen, die mir schon recht lange vorschwebten.
Neue Funktionen
Neue Kommentarfunktion: Seit geraumer Zeit nutze ich das kostenpflichtige Kommentarsystem Hyvor Talk. Mit Statamic konnte ich nun eine eigene Kommentar-Funktion umsetzen. Auf die Integration eines externen Services kann ich dadurch nun endlich verzichten. Das spart Geld und Kilobytes.
Neues, altes Design: Ich habe die Gelegenheit genutzt und das alte Design einem kleinen Facelift unterzogen. Dabei bin ich mit der Zeit gegangen und verlasse mich nun auf Tailwind, statt auf selbstgeschriebenes CSS im BEM-Stil. Das Redesign ging dadurch locker, flockig von der Hand.
Über Mich: Wolltet Ihr schon immer etwas über mich ganz persönlich erfahren? Nein? Oh. Naja, jedenfalls hättet Ihr nun die Gelegenheit dazu. Es gibt jetzt eine About-Seite mitsamt Lebenslauf und einer kleinen Vorstellung.
Kontakt: Durch Statamic konnte ich nun auch endlich ein kleines Kontaktformular in die Seite integrieren. Dort habt Ihr die Gelegenheit mit mir, nun ja, in Kontakt zu treten. Zudem findet Ihr dort Links zu allen meinen Social Media Profilen, die mal mehr und mal weniger gut gepflegt werden.
Instagram: Passend zu meinen Social Media Auftritten habe ich es mir nicht nehmen lassen, die neuesten Posts meines Instagram-Profils in die Webseite zu integrieren. Auf der Startseite findet Ihr nun immer die 4 aktuellsten Bilder meines Instagram-Auftritts.
Share-Links: Bei jedem Artikel findet Ihr nun außerdem ein paar praktische Share-Links. Solltet Ihr also jemandem von diesem Blog berichten wollen, steht dem nun nichts mehr im Wege.
Optimierungen
highlight.php: Wusstet Ihr, dass es einen PHP-Port von highlight.js gibt? Tatsache. Als ich das zufällig entdeckt hatte, habe ich sofort die viel zu große Javascript-Library rausgeworfen. An die Stelle tritt nun eine Server-seitige Vorverarbeitung.
Responsive Images: Wie bereits vor einiger Zeit angekündigt, wollte ich endlich Bilder in adaptiver Größe verwenden können. Mit Hilfe von Glide und dem Responsive Images Addon von Spatie, war das gar keine Problem. Bei aktiviertem statischem Cache werden die Bilder sogar beim Deployment vorgeneriert.
Lazy Loading: Alle Bilder werden nun zudem nur noch geladen, wenn Sie auch sichtbar sind. Dafür gibt es seit einiger Zeit das loading-Attribut bei HTML5.
Embedded Icons: Auch das Einbetten der Icons hatte ich schon lange auf meiner Todo-Liste. Alle Icons werden nun zusammen mit dem HTML-Markup ausgespielt. Die Icons an sich stammen aber weiterhin von Icomoon.
JSON-LD: Strukturierte Daten sind schon eine Weile Teil dieses Blogs. Allerdings hatte ich zuvor auf Microdata gesetzt. Nun werden alle Daten gesammelt als JSON-LD ausgeliefert. Ich habe mir sagen lassen, dass dies gängigere Praxis sei.
Performance
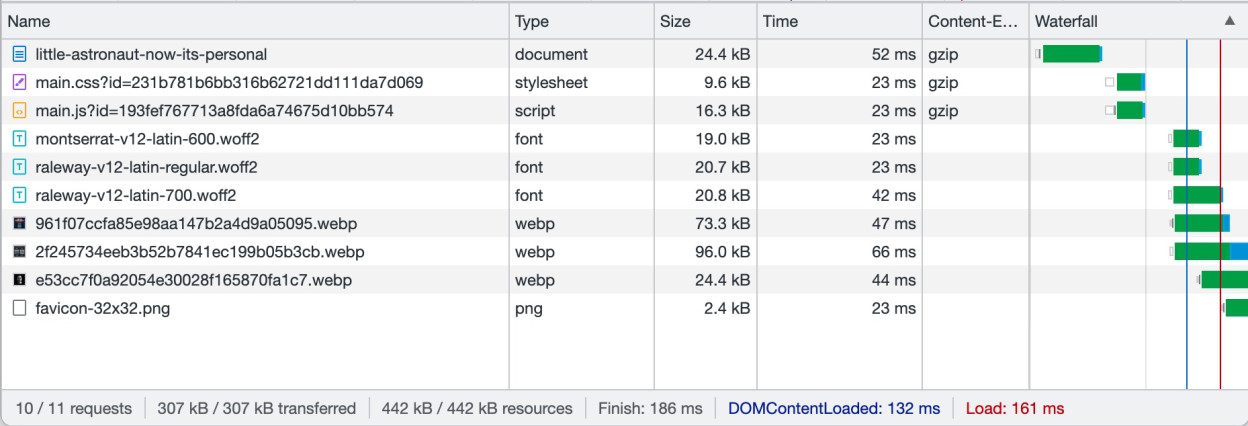
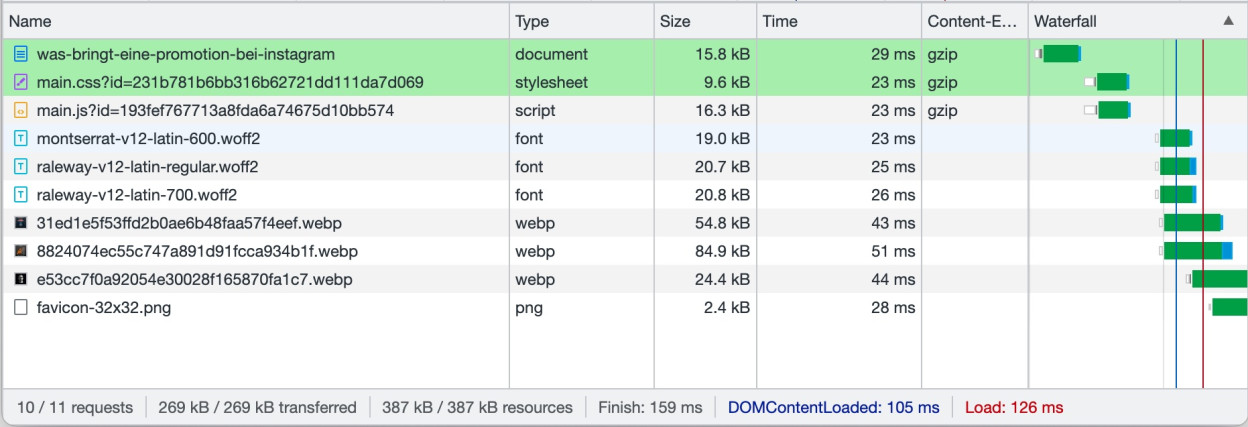
Vor einiger Zeit habe ich im Rahmen einer Artikel-Serie gezeigt, wie ich meine Seite optimiert habe. Doch wie sieht die Performance der Webseite nun aus? Ich habe das einmal anhand der beiden damaligen Artikel nachgemessen. Stehen geblieben waren wir damals für Artikel 1 bei 233 ms Antwortzeit und einer Größe von 392 kb. Mit dem Redesign sind wir nun bei 186 ms und 307 kb. Artikel 2 wurde damals in 213 ms geladen und umfasst 272 kb. Nun beträgt die Antwortzeit 159 ms bei einer Größe von 269 kb. Es gab also insgesamt nochmal eine kleine Verbesserung. Ich denke da bewegen wir uns schon in Größen, wo der Flaschenhals dann irgendwann eher beim DNS-Server liegen wird. Die Optimierung betrachte ich also bis auf weiteres für abgeschlossen.
Zum Schluss
Persönlich freue ich mich sehr über das Redesign und bin begeistert vom neuen CMS. Dadurch ist das Schreiben von neuen Artikel deutlich einfacher für mich geworden. Davon habe ich nun auch schon wieder einige in der Pipeline. Wir werden also bald wieder voneinander hören. Bis dahin, gehabt Euch wohl.
Noch keine Kommentare vorhanden.