Drupal: Ubercart Cart Edit
Ein Phänomen, welches ich so bisher nur von Drupal und insbesondere von Ubercart kenne, äußert sich ungefähr so: Ein Kunde stellt mich von ein scheinbar banales Problem. Zum Beispiel möchte er gerne einmal in den Warenkorb gelegte Produkte erneut bearbeiten können. Eigentlich nicht schwierig könnte man denken und vor allem ein vermeintlich verbreiteter Wunsch. Aber ein entsprechendes Modul gibt es einfach nicht... jetzt schon.
Das Problem
Das Eingangs geschilderete Problem stellte sich mir im Rahmen meiner Arbeit für labor b medienagentur. In so einem Fall durchsucht man natürlich erst einmal die Modul-Bibliotheken und hofft darauf, dass ein guter Samariter bereits ein solches Modul veröffentlicht hat. (Sofern man es bei der bescheidenen Suche von drupal.org überhaupt findet. Aber das ist ein anderes Thema.) Ich stieß auf zwei Module, die zumindest etwas ähnliches ermöglichten.
Die Alternativen
Ubercart attributes in cart ermöglicht die Bearbeitung von Produkten direkt im Warenkorb. Das ist zwar insgesamt schonmal ein Schritt in die richtige Richtung, allerdings wird diese Art der Bearbeitung bei vielen Attributen schnell unübersichtlich. Ich vermerkte das Modul also als Notlösung und suchte weiter.
Ich stieß auf Ubercart Order Attributes, welches die Bearbeitung von Attributen innerhalb einer Bestellung ermöglichte. Das war erstens für meinen Fall viel zu spät im Bestellprozess und zweitens wurde nach der Bearbeitung nicht einmal der Preis neu berechnet. Die Bearbeitung war also eine reine Textänderung ohne Auswirkung auf die Bestellung.
Die Lösung
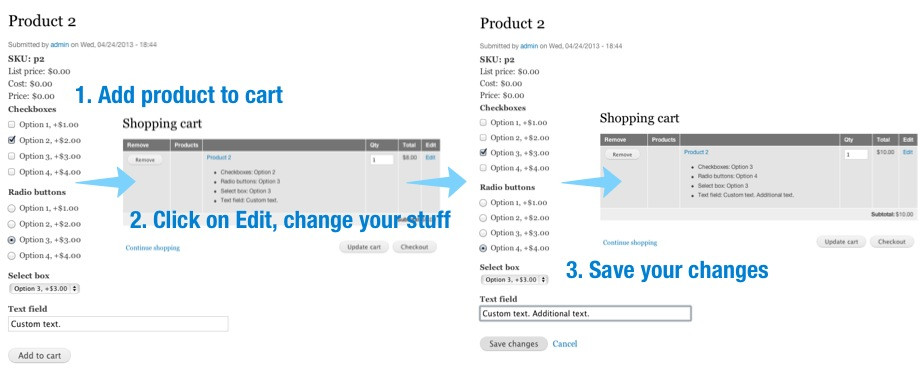
Mit diesen beiden suboptimalen Lösungen konnte ich wenig anfangen, also nahm ich die Dinge selbst in die Hand. Ich schrieb also ein Modul was folgendes tut: Im Warenkorb wird jedem Produkt ein Edit-Link hinzugefügt. Dieser leitet auf die Produkt-Seite zurück und birgt zusätzlich die ID des Warenkorb-Items als GET-Parameter. Darüber lädt das Modul im Produktformular die Konfiguration der Attribute aus dem Warenkorb-Item. Diese werden dann verwendet, um das Produktformular initial zu befüllen. Zusätzlich registriert das Modul eine Submit-Funktion. Diese tut nichts anderes, als das Warenkorb-Item mit der übergegebene ID zu löschen. Genau genommen wird beim Click auf "Änderungen speichern" also keine Änderungen gespeichert. Statt dessen wird das alte Item gelöscht und ein neues hinzugefügt.

Die Lösung ist relativ einfach gehalten und greift nur minimal in die Logik von Ubercart ein. Gerade bei einer Vielzahl an Auswahlmöglichkeiten ist diese Lösung demnach den zuvor vorgestellten auf jeden Fall vorzuziehen. Das Modul beschriebene Modul namens Ubercart Cart Edit gibt es nun auf der Drupal-Seite zum Download.
Bei Anregungen, Bugs oder Fragen wendet Euch gerne durch einen Issue an mich.
Noch keine Kommentare vorhanden.
